Spacing
A consistent scale of spacing across elements brings rhythm and flow to your email. Spacing is how margins and padding are applied in Email Kit.

Spacing Scale
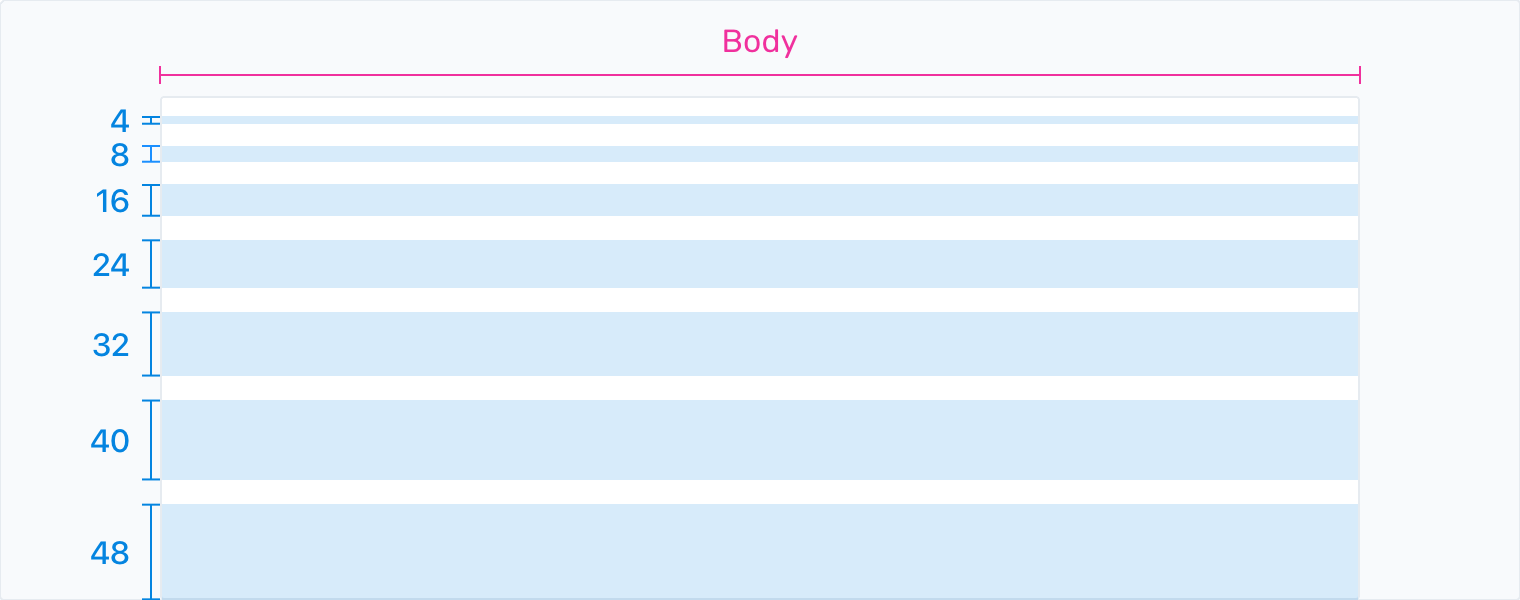
The spacing scale is defined by t-shirt sizes varying from double extra small (xxs) to double extra large (xxl) using a base unit of 8. The one exception is that the scale begins at 4px to allow for smaller spacing between any dense sections of your email.
 Vertical spacing within your content can range from double extra small (xxs) to double extra large (xxl).
Vertical spacing within your content can range from double extra small (xxs) to double extra large (xxl).
Starting at extra small, the scale increases consistently in increments of 8px. The base unit of 8 was chosen because it can be divided and multiplied resulting in whole numbers thus maintaining a natural rhythm of consistent spacing.
| Name | Class | Pixels (px) | Example |
| None | spacer-none | 0 | |
| Double Extra Small | spacer-xxs | 4 | |
| Extra Small | spacer-xs | 8 | |
| Small | spacer-sm | 16 | |
| Medium | spacer-md | 24 | |
| Large | spacer-lg | 32 | |
| Extra Large | spacer-xl | 40 | |
| Double Extra Large | spacer-xxl | 48 |
Types of Spacing
As with traditional web development, there are a number of ways to apply spacing and what works in one client or screen size may not work in another.
- Cellpadding
- Break Return
- Padding
- Margin
Because cellpadding is an HTML attribute, it can't be overridden with CSS media queries thus limiting it’s usefulness on smaller screens. Break returns and margins can be inconsistent across clients.
Email Kit has considered each of the methods above and created a simpler approach using padding that works across all clients.
Usage
Spacer classes are included in the head style block of your email.
Both height and line-height are set for broader client support.Spacer rows create uniform spacing between text elements.
An example of Email Kit's row-based approach to email development.Best Practices
Follow these best practices when applying spacing to create relationships between elements.
- To enhance the readability of your email, be thoughtful about the use of white space.
- Vary the spacing between elements and components to create relationships and hierarchy.
- Give extra spacing around important elements such as a call-to-action.
Frequently Asked Questions
Answers to common questions about spacing in Email Kit.
Break returns are primarily used to force a line return within content sections. Because each email client renders break returns a little differently, it will be difficult to maintain consistency if they are used for general spacing.
Starting with the small size (spacer-sm), the scale is reduced by 8px on mobile devices.
Although the default scale is a pretty good, you are free to edit or extend Email Kit however you see fit. Just edit the height and line-height values of the spacer classes.
